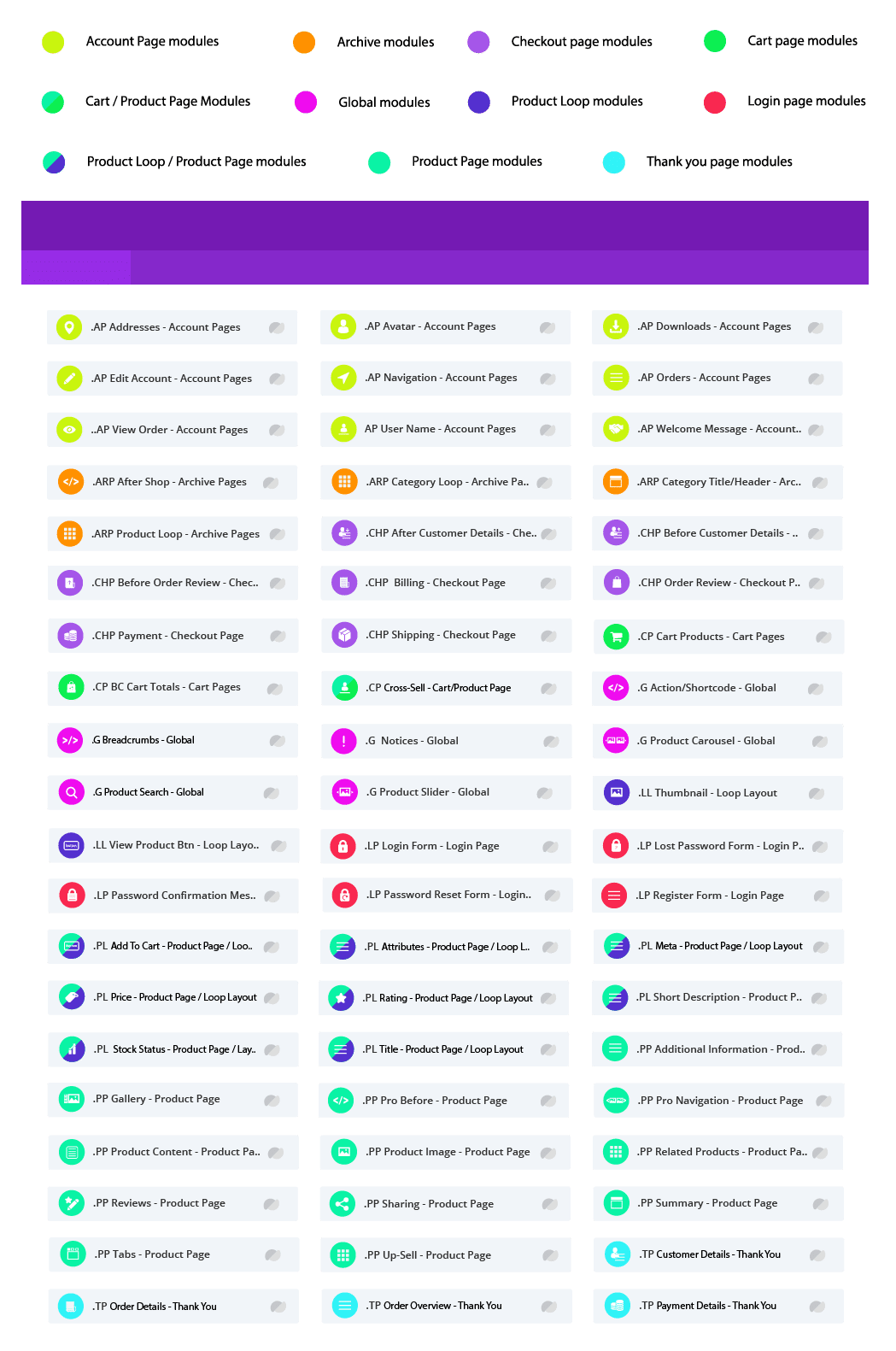
Dit is een screenshot van de modules die er waren op het moment van schrijven. Hieronder kunt u zien dat ze een kleurcode hebben en gemerkt zijn met de pagina’s waarvoor ze worden gebruikt.
- Limoen: Account pagina’s
- Oranje: Archief pagina’s
- Paars: Afreken pagina’s
- Groen: Winkelmand pagina
- Half Turquoise & Groen: Winkelmand / Product pagina’s
- Rose: Globaal
- Donker Blauw: Product Lus
- Rood: Aanmeld pagina
- Half Turquoise & Donker Blauw: Product pagina en de lus layout
- Turquoise: Product pagina
- Hemelsblauw: Dank u pagina

AP Addresses
Wat het doet: This module will display the addresses information in the account area. The customer can edit the billing and shipping addresses.
Waar je het kunt gebruiken: Account pagina’s
AP Avatar
Wat het doet: This module will display the user’s gravatar image or go to a default one you can upload.
Waar je het kunt gebruiken: Account pagina’s
AP Downloads
Wat het doet: This module will display the downloads section in the account area.
Waar je het kunt gebruiken: Account pagina’s
AP Edit Account
Wat het doet: This module will display the section where the customer can edit their account details.
Waar je het kunt gebruiken: Account pagina’s
AP Navigation
Wat het doet: This module will display all the account endpoints such as “orders, download, addresses, logout” – you can have them as buttons or plain text.
Waar je het kunt gebruiken: Account pagina’s
AP Orders
Wat het doet: This module will display the orders.
Waar je het kunt gebruiken: Account pagina’s
AP View Order
Wat het doet: This module will display the order information/details once you click on “view order” in the account area.
Waar je het kunt gebruiken: Account pagina’s
AP User Name
Wat het doet: This module will display the user’s name, it looks for the display name of the customer.
Waar je het kunt gebruiken: Account pagina’s
AP Welcome Message
Wat het doet: Much like the user name, this module allows you to write a custom message like “Welcome back” and then will output their name after this.
Waar je het kunt gebruiken: Account pagina’s
CP Cart Products
Wat het doet: This module will output the current products that are added to the cart.
Waar je het kunt gebruiken: Cart page
CP Cart Totals
Wat het doet: This module will show the cart total and coupon section.
Waar je het kunt gebruiken: Cart page
ARP After Shop
Wat het doet: Sometimes, some plugins hook into the action “do_action( ‘woocommerce_after_shop_loop’ );” – this module will add this.
Waar je het kunt gebruiken: Shop, Category, tag or search results pagina’s
ARP Product Loop
Wat het doet: This will output all the products on a particular page. Documentation on this can be found here
Waar je het kunt gebruiken: Shop, Category, tag or search results pagina’s
ARP Category Title/Header
Wat het doet: This displays the category title, description and image. You can specify which you want to show and even specify if the image is a background image or a normal one.
Waar je het kunt gebruiken: Shop, Category, tag or search results pagina’s
LL Thumbnail
Wat het doet: This displays the product featured image on the category page, so you should use this when creating a custom loop.
Waar je het kunt gebruiken: Product loop layout
LL View Product Btn
Wat het doet: Creates a custom button for the loop. You should use this if you want a custom button with no “add to cart” functionality. You can even add a custom end to the URL so if you wanted it to scroll down to an anchor point this can be done here.
Waar je het kunt gebruiken: Product loop layout
CHP After Customer Details
Wat het doet: This adds the code that is hooked into the woocommerce_checkout_after_customer_details action.
Waar je het kunt gebruiken: Checkout Page
CHP Before Customer Details
Wat het doet: This adds the code that is hooked into the woocommerce_checkout_before_customer_details action.
Waar je het kunt gebruiken: Checkout Page
CHP Before Order Review
Wat het doet: This adds the code that is hooked into the woocommerce_checkout_before_order_review action.
Waar je het kunt gebruiken: Checkout Page
CHP Billing
Wat het doet: This module will output the billing section on the checkout page where the customer enters in their billing details.
Waar je het kunt gebruiken: Checkout Page
CHP Coupon
Wat het doet: This module will create just the coupon input field (not the “click here if you… text”).
Waar je het kunt gebruiken: Checkout Page
CHP Order Review
Wat het doet: This module will output the order review section, where they see the items in thier cart.
Waar je het kunt gebruiken: Checkout Page
CHP Payment
Wat het doet: This module will output the payment section on the checkout page.
Waar je het kunt gebruiken: Checkout Page
CHP Shipping
Wat het doet: This module will output the shipping section on the checkout page where the customer enters in their shipping details.
Waar je het kunt gebruiken: Checkout Page
LP Login Form
Wat het doet: This generates the login form.
Waar je het kunt gebruiken: Login page
LP Register Form
Wat het doet: This displays the register form, enable or disable name and phone fields.
Waar je het kunt gebruiken: Login page or a custom page.
LP Lost Password Form
Wat het doet: When someone clicks on “forgot password” it will take them to a page asking to enter in their email to reset it. This module outputs this form for the customer to enter thier information.
Waar je het kunt gebruiken: Password Reset Page (under Login Page in our settings).
LP Password Confirmation Message
Wat het doet: When a customer resets thier password (using our Lost Password Form module), they get a success message after doing this. This module will output this message.
Waar je het kunt gebruiken: Password Reset Page (under Login Page in our settings).
LP Password Reset Form
Wat het doet: When the customer clicks on the link in the email to change the password they get to a page with two input boxes to add the new password. This module will output this.
Waar je het kunt gebruiken: Password Reset Page (under Login Page in our settings).
ARP Category Loop
Wat het doet: This outputs all the categories inside the current page. So if you are on the shop page it will show all the categories and if you are in one of the parent categories, it will show the sub-categories. Specify if you want the image and description shown too.
Waar je het kunt gebruiken: Shop or category pagina’s
PP Additional Information
Wat het doet: Outputs the additional information of the product (by default this is one of the tabs on the product page).
Waar je het kunt gebruiken: Product page
PP Attributes
Wat het doet: Displays the attributes of the product.
Waar je het kunt gebruiken: Product page
PP Pro Before
Wat het doet: This outputs the before action, some plugin will hook into this – do_action( ‘woocommerce_before_single_product’ );.
Waar je het kunt gebruiken: Product page
PP Product Content
Wat het doet: Displays the product description. This can be particularly useful when you want to have a template for the product page but want something different for each product, you only need to add the difference in the editor section of the product page and it will show here.
Waar je het kunt gebruiken: Product pagina’s
PP Gallery
Wat het doet: Displays the product gallery or image if only one is added. We have created different gallery styles for you to choose from such as a horizonal or vertical sliders.
Waar je het kunt gebruiken: Product pagina’s
PP Featured Image
Wat het doet: Displays the product featured image only.
Waar je het kunt gebruiken: Product pagina’s
PL Add To Cart
Wat het doet: Displays the add to cart section. When used in the category loop it will show the “add to cart button” for single products or the “select options” for variable products.
On the product page it will show the variable select options (or swatches if you are using our variable swatches) or the add to cart button.
Waar je het kunt gebruiken: Product pagina’s and the custom loop
PL Price
Wat het doet: Displays the product price.
Waar je het kunt gebruiken: Product pagina’s
PL Title
Wat het doet: Displays the product title. You can specify the H tag so for the loop you can have it as h3 which is better for SEO.
Waar je het kunt gebruiken: Product pagina’s and the product loop layout
PL Short Description
Wat het doet: Displays the product short description.
Waar je het kunt gebruiken: Product pagina’s and the product loop layout
PL Meta
Wat het doet: Outputs the product meta items (category, sku and tags).
Waar je het kunt gebruiken: Product pagina’s and the product loop layout
PP Pro Navigation
Wat het doet: This module displays the previous and next product, you can specify if you want these to be all from the same catgory or not. Choose if you want icons (such as arrows), the product images or titles.
Waar je het kunt gebruiken: Product pagina’s
PL Rating
Wat het doet: Shows the product review stars ONLY. This does not show all the review text, only stars.
Waar je het kunt gebruiken: Product pagina’s and the product loop layout
PP Related Products
Wat het doet: This outputs the related products. You can specify the number to show and choose if you want a custom loop like the category pagina’s to keep the look consistent.
Waar je het kunt gebruiken: Product pagina’s
PP Up-Sell
Wat het doet: This outputs the up-sell products. You can specify the number to show and choose if you want a custom loop like the category pagina’s to keep the look consistent.
Waar je het kunt gebruiken: Product pagina’s
PCP Cross-Sell
Wat het doet: This outputs the cross-sell products. You can specify the number to show and choose if you want a custom loop like the category pagina’s to keep the look consistent.
Waar je het kunt gebruiken: Cart and Product pagina’s
PP Reviews
Wat het doet: Outputs the reviews section on the product page. This shows all the reviews text and the form to submit a new review.
Waar je het kunt gebruiken: Product pagina’s
PP Sharing
Wat het doet: This outputs the action woocommerce_template_single_sharing(); – you will need another plugin to create the sharing buttons. We are planning on adding this into BodyCommerce in the near future. Monarch plugin by Elegant Themes does not work with this as their plugin does not hook into this action.
Waar je het kunt gebruiken: Product pagina’s
PL Stock Status
Wat het doet: Shows the stock status of the product
Waar je het kunt gebruiken: Product pagina’s and the product loop layout
PP Pro Summary
Wat het doet: This outputs the title, short description, price, add to cart & tabs. Sometimes plugins will hook into this – so if it is not working with the add to cart module try this one.
Waar je het kunt gebruiken: Product pagina’s
PP Tabs
Wat het doet: This shows the product tabs (content, additional information and reviews).
Waar je het kunt gebruiken: Product pagina’s
TP Customer Details
Wat het doet: This shows the customer details
Waar je het kunt gebruiken: Thank you page
TP Order Details
Wat het doet: This shows the order details
Waar je het kunt gebruiken: Thank you page
TP Order Overview
Wat het doet: This shows the order overview (the first section on the default thank you page)
Waar je het kunt gebruiken: Thank you page
TP Payment Details
Wat het doet: This outputs the payment details on the thank you page.
Waar je het kunt gebruiken: Thank you page
G Notices
Wat het doet: Outputs the notices on the store. So when you add a product to cart it will say “added to cart” with a button to view in cart.
Waar je het kunt gebruiken: Any where really (category, account, product or cart pagina’s)
G Product Carousel
Wat het doet: Displays a product carousel of images. You can use your custom loop like on the categoy pagina’s to style it up. Specify how many products you want shown on what devices.
Waar je het kunt gebruiken: Any where (category, account, product, login or cart pagina’s)
G Product Slider
Wat het doet: This creates a slider of your products. It works much the same as the blog slider by Divi.
Waar je het kunt gebruiken: Any where (category, account, product, login or cart pagina’s)
G Breadcrumbs
Wat het doet: This shows the breadcrumbs of the current page.
Waar je het kunt gebruiken: Shop, category, tag, search results or product pagina’s
G Product Search
Wat het doet: Creates a search field. We have improved the search results to only search products and if they search the correct name/sku it will go straight to the page.
Waar je het kunt gebruiken: Shop, category, tag, search results or product pagina’s
G Action/Shortcode
Wat het doet: This module will output an action or shortcode you want. You add the action or shortcode name and it will render. This is particularly helpful when you have another plugin that you need a feature for, add this module and you can have full control.
Waar je het kunt gebruiken: Any where really (category, account, product or cart pagina’s)

